Prerequisites
To complete this tutorial, you will need the following: Push notifications are notifications that are sent to a user’s devices whether the user is using the app or not. We’ll be using the Firebase Cloud Messaging (FCM) integration of Novu to send these notifications. You can find the complete code for this project in our Github repo.Start a React-Native project
We’ll use thecreate-expo tool to initialize a new expo app. It creates a new React Native app with the expo package installed. We’re naming our app fcm-novu-rn2 and hence using the following command:
react-native-firebase package using the following command:
Getting the FCM token
Now, we need to grab thetoken key from FCM. We’ll need this to send notifications using FCM. We’re using useEffect to grab this key as follows:
FCM handlers
FCM uses something called abackground handler to, as the name suggests handle notifications when the app is in the background. So, we’ll add it to our app:
foreground handler to handle notifications when the app is in the foreground. In our case, we’re updating a state’s value in our handler. Here’s our foreground handler:
Setting up Expo
In order to load projects from Expo CLI, we need a dev client to be installed in our app. To install it, execute the following command from the root of the project directory:Setting up Firebase
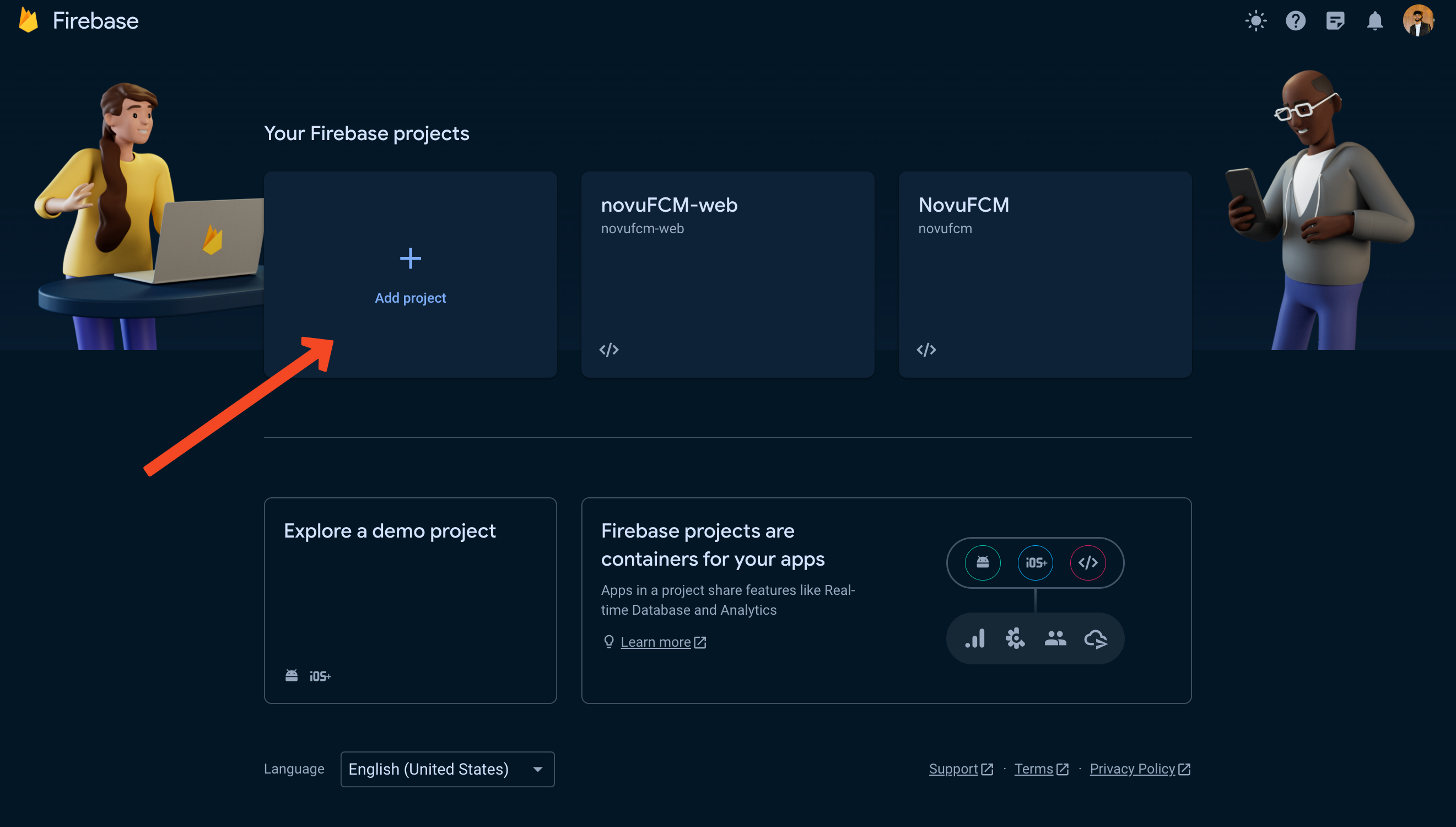
- Create a Firebase account if you don’t already have one. Then, create a new project and all the relevant details.

Create a new Firebase project
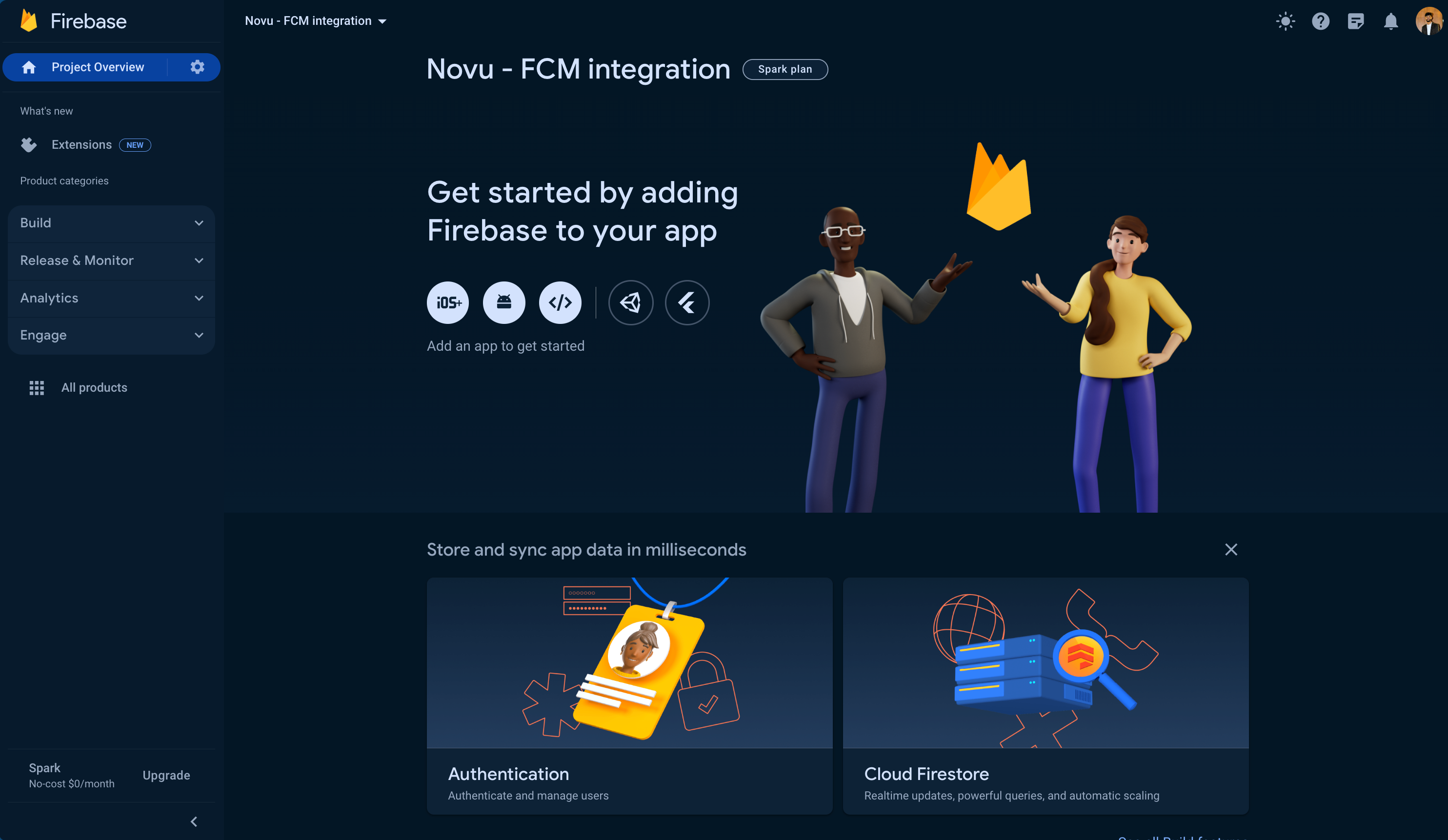
- Once your project has been created, you’ll be greeted with this welcome screen and asked to add Firebase to your app, so let’s do that.

Now, we need to add firebase to our app
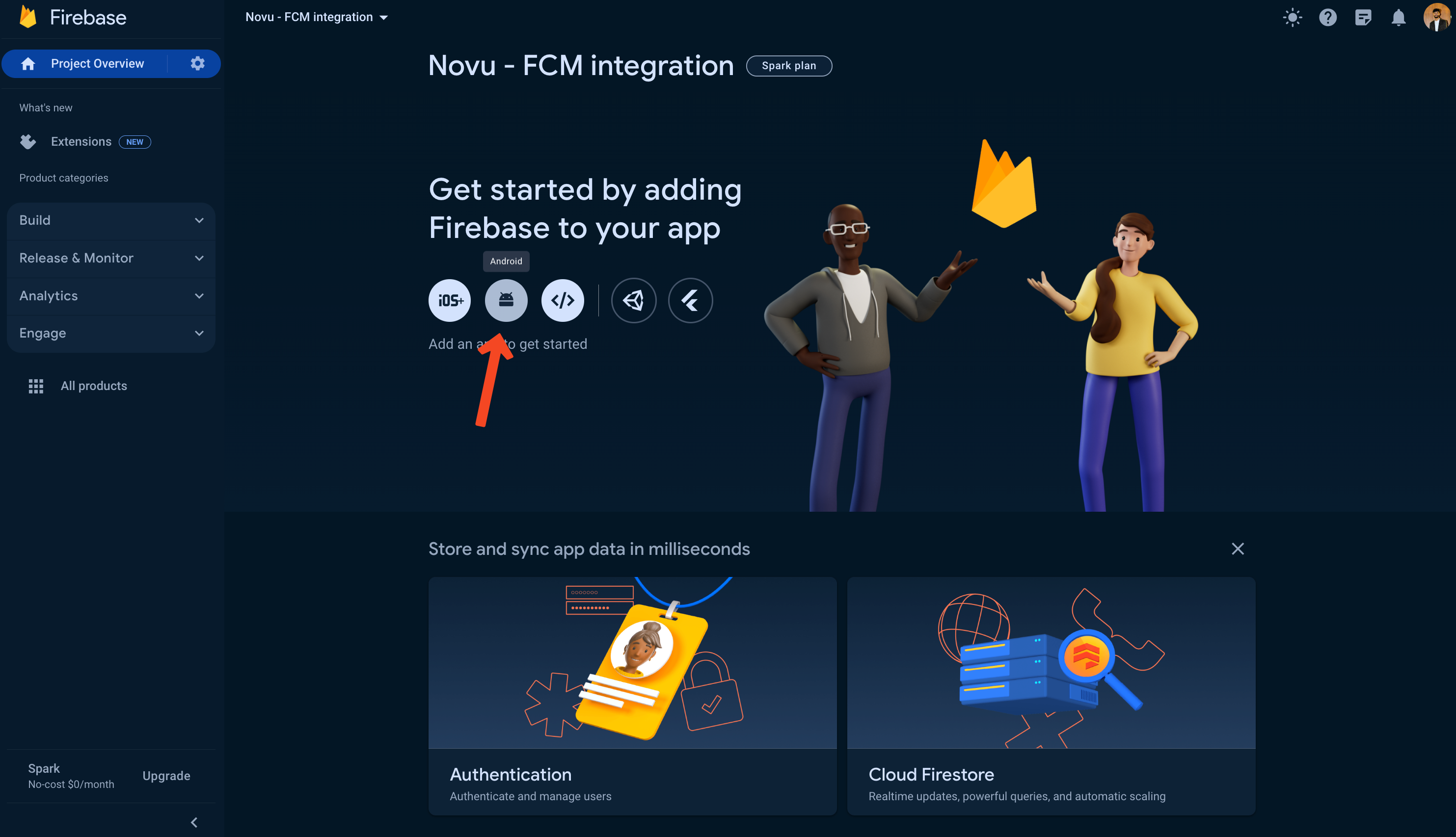
- We’ll choose the ‘Android’ option because we’re creating an Android app.

Choose the web option to connect to a web app
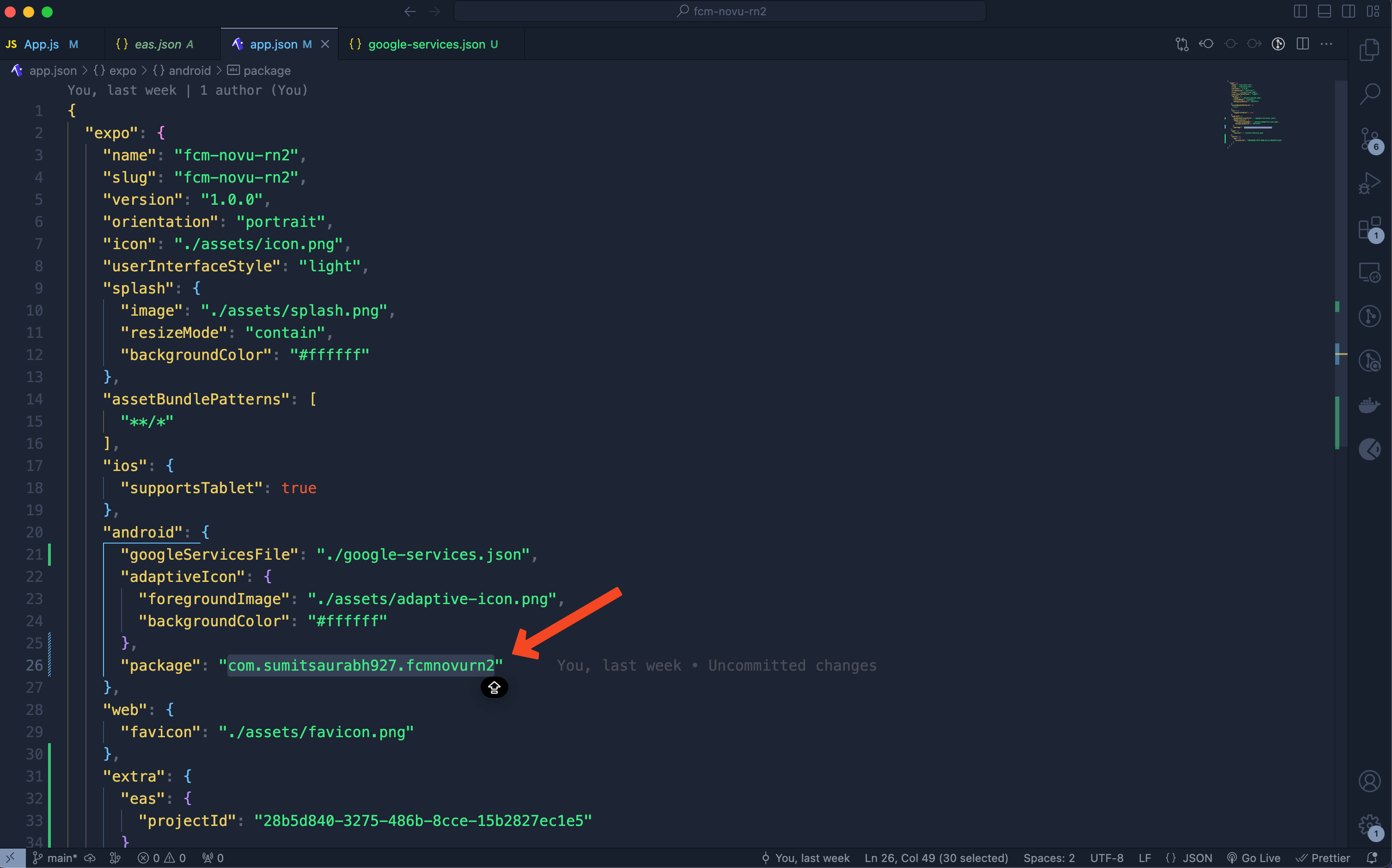
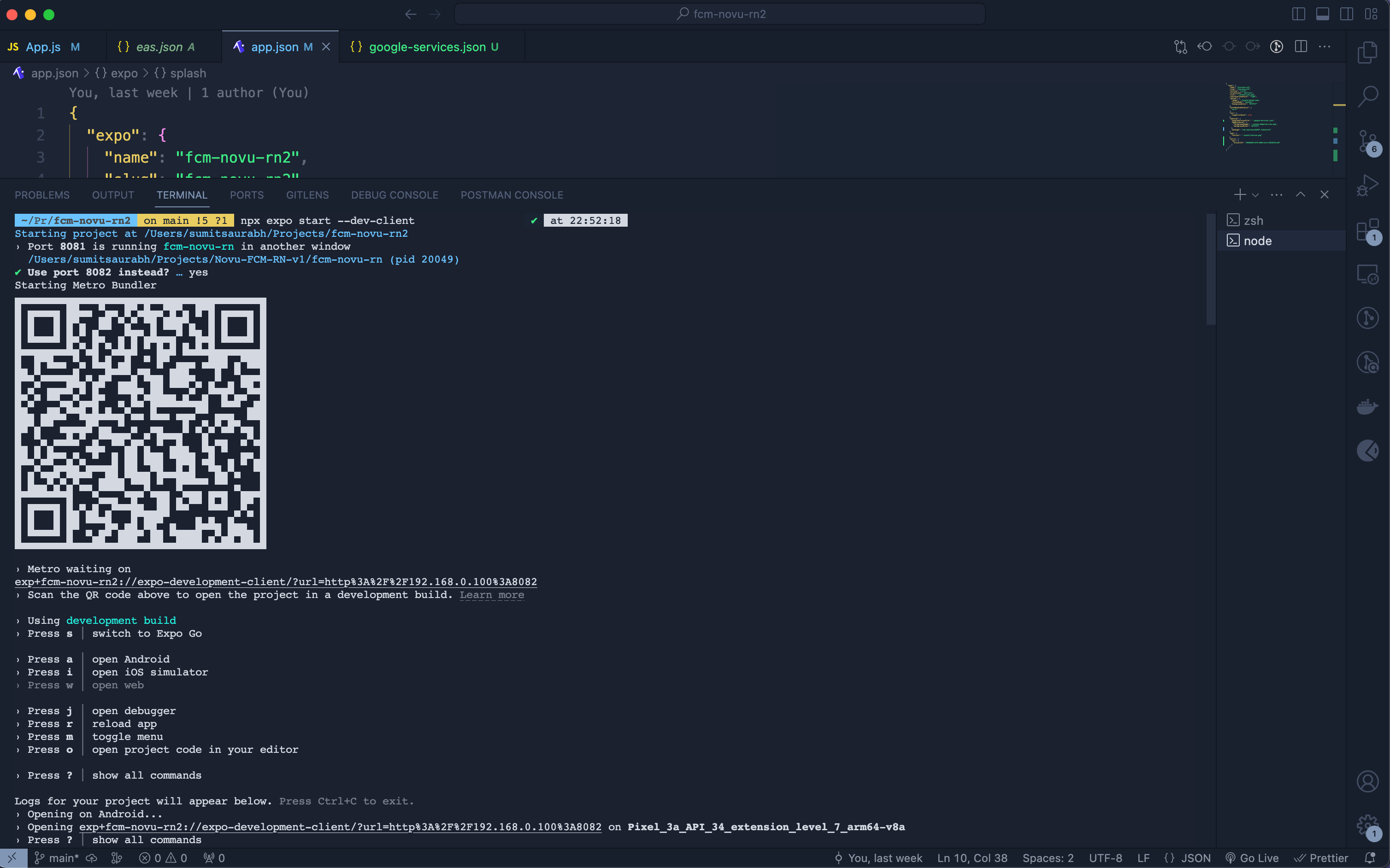
- Find the package name from the
app.jsonfile of the project:
Find the package name from the `app.json` file.
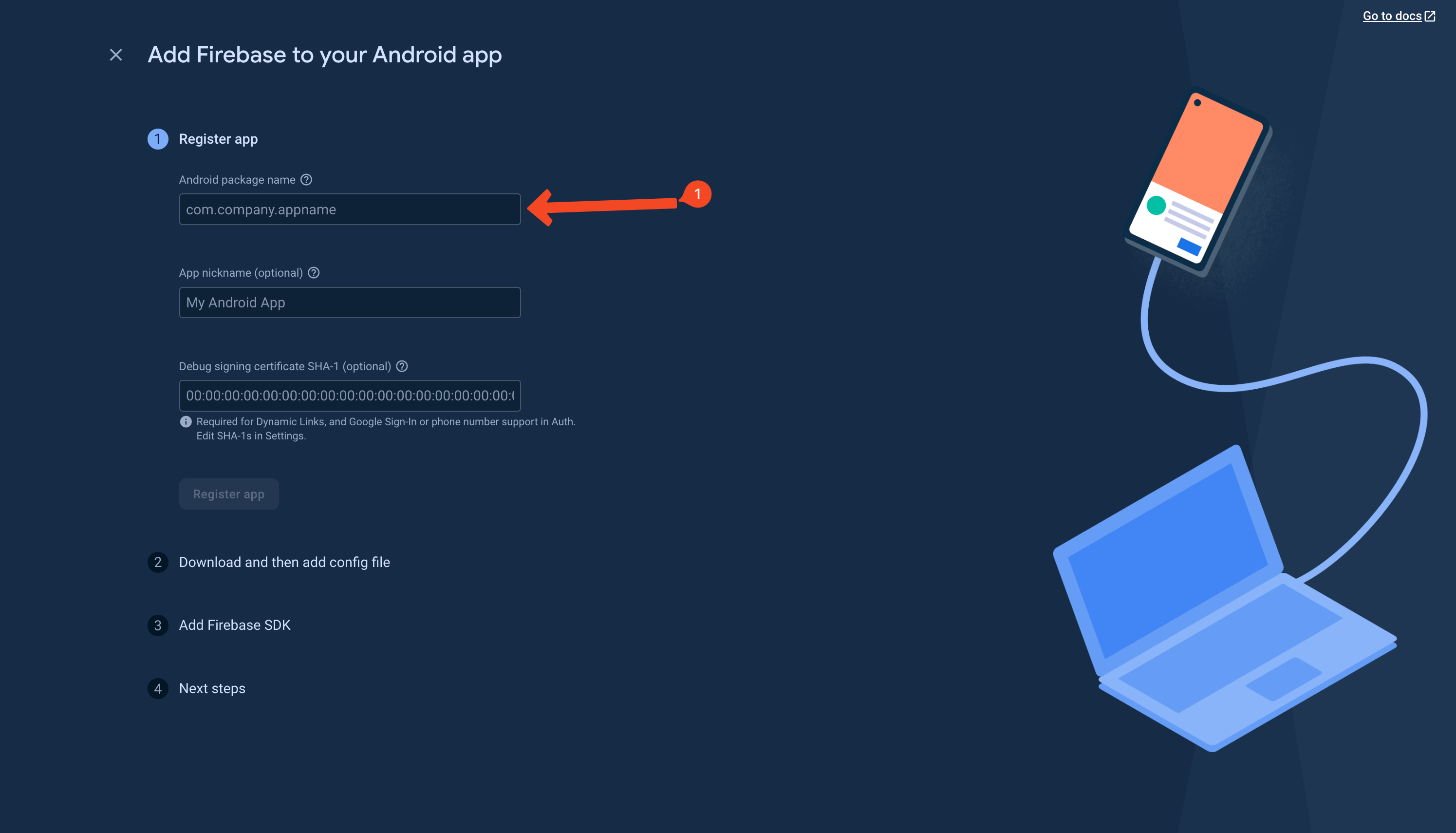
- Add this package name to Firebase:

Add package name to Firebase.
- Now, we need to add
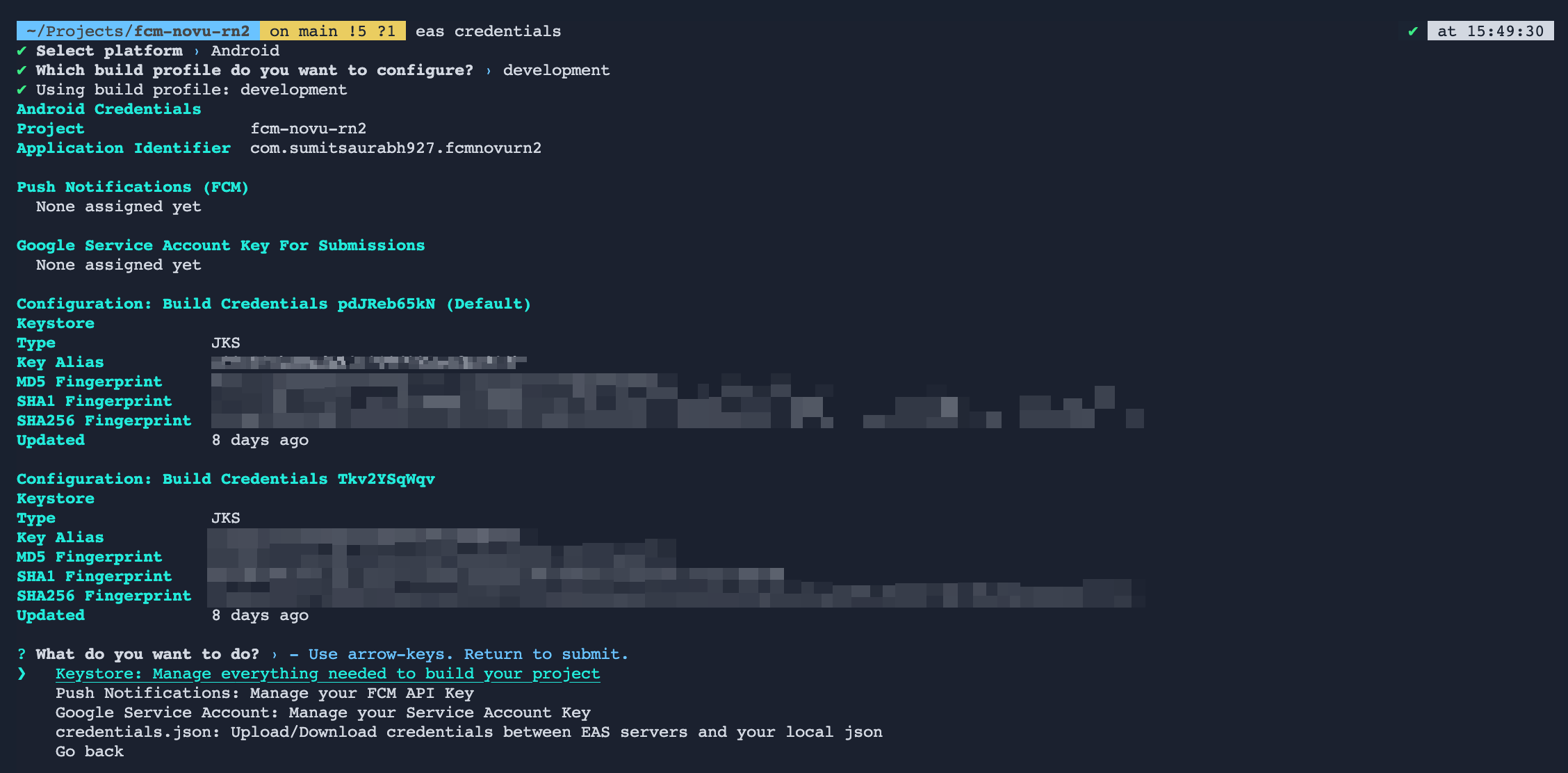
SHA1keys from our project to the Firebase app. Run the following command to obtainSHA1key. We’ll get twoSHA1keys, one of which we’ll add to Firebase right now and the other one, later on.

Run the given command to obtain `SHA1` key.
- Now copy the
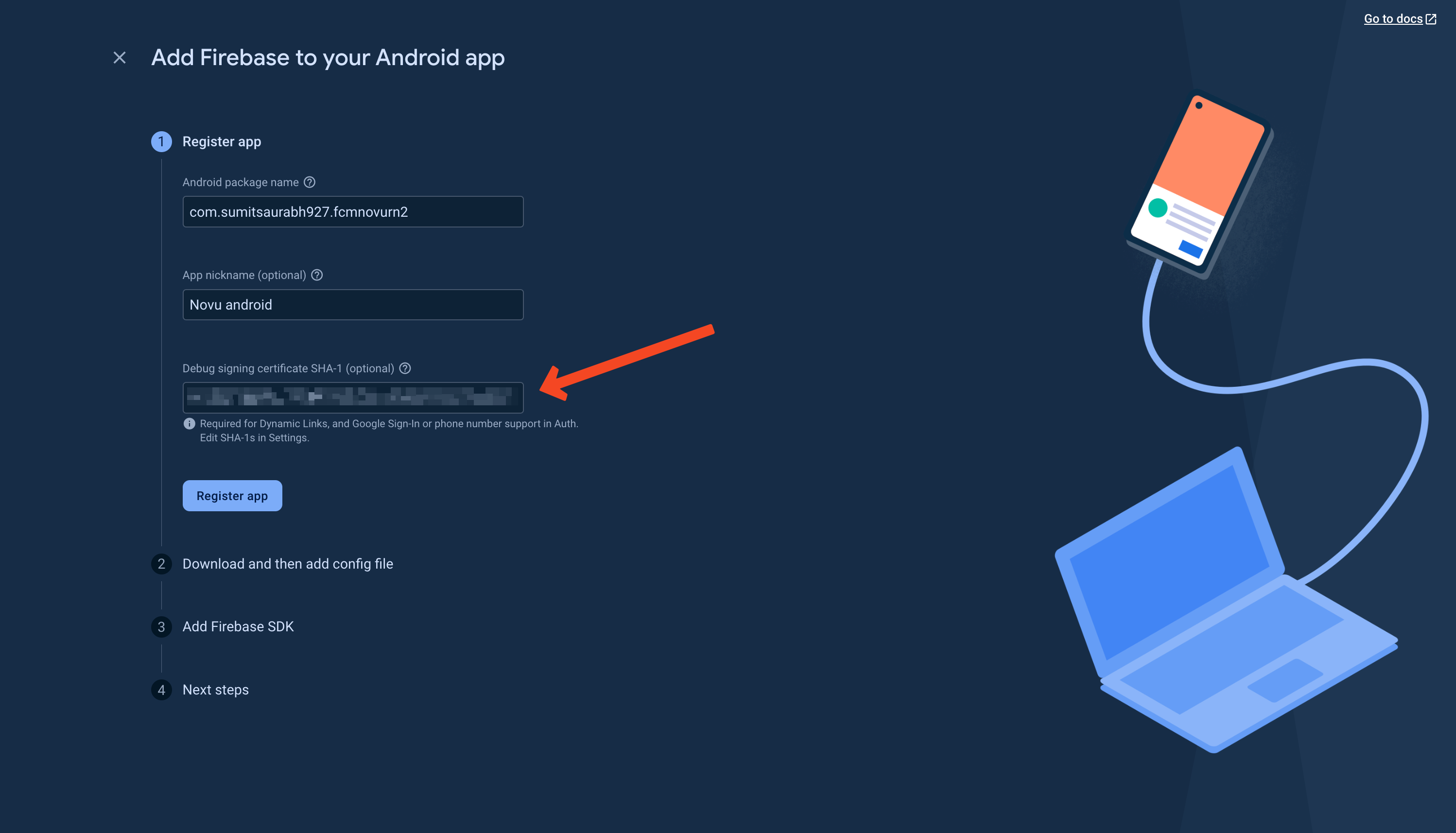
SHA1key and add it to Firebase and register the app:

Add the `SHA1` key to the Firebase app.
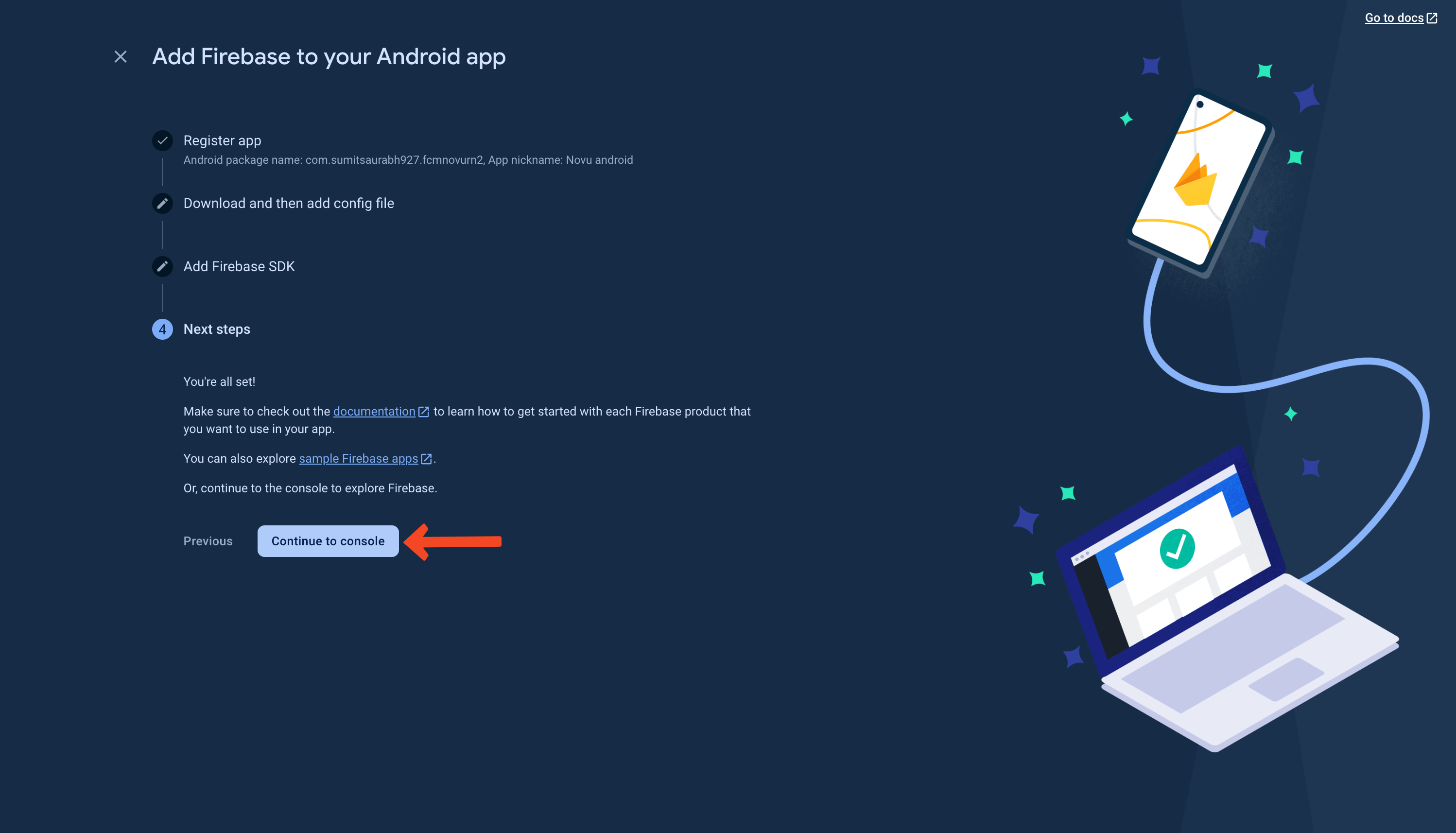
- Click ‘next’ on all the other options and finally click ‘continue to console’ as follows:

We'll add the second `SHA1` key now.
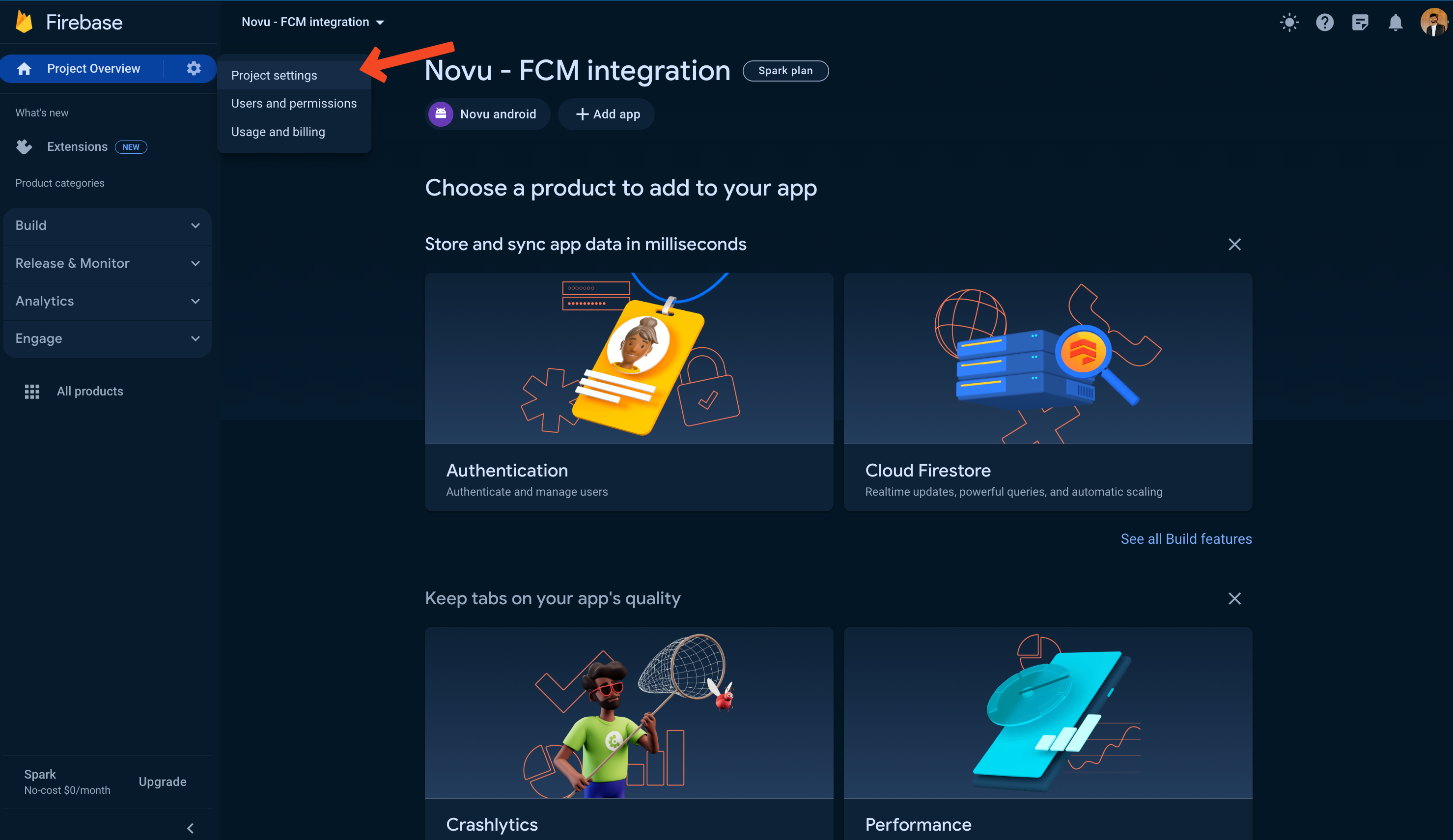
- Go to ‘project settings’ and scroll all the way down

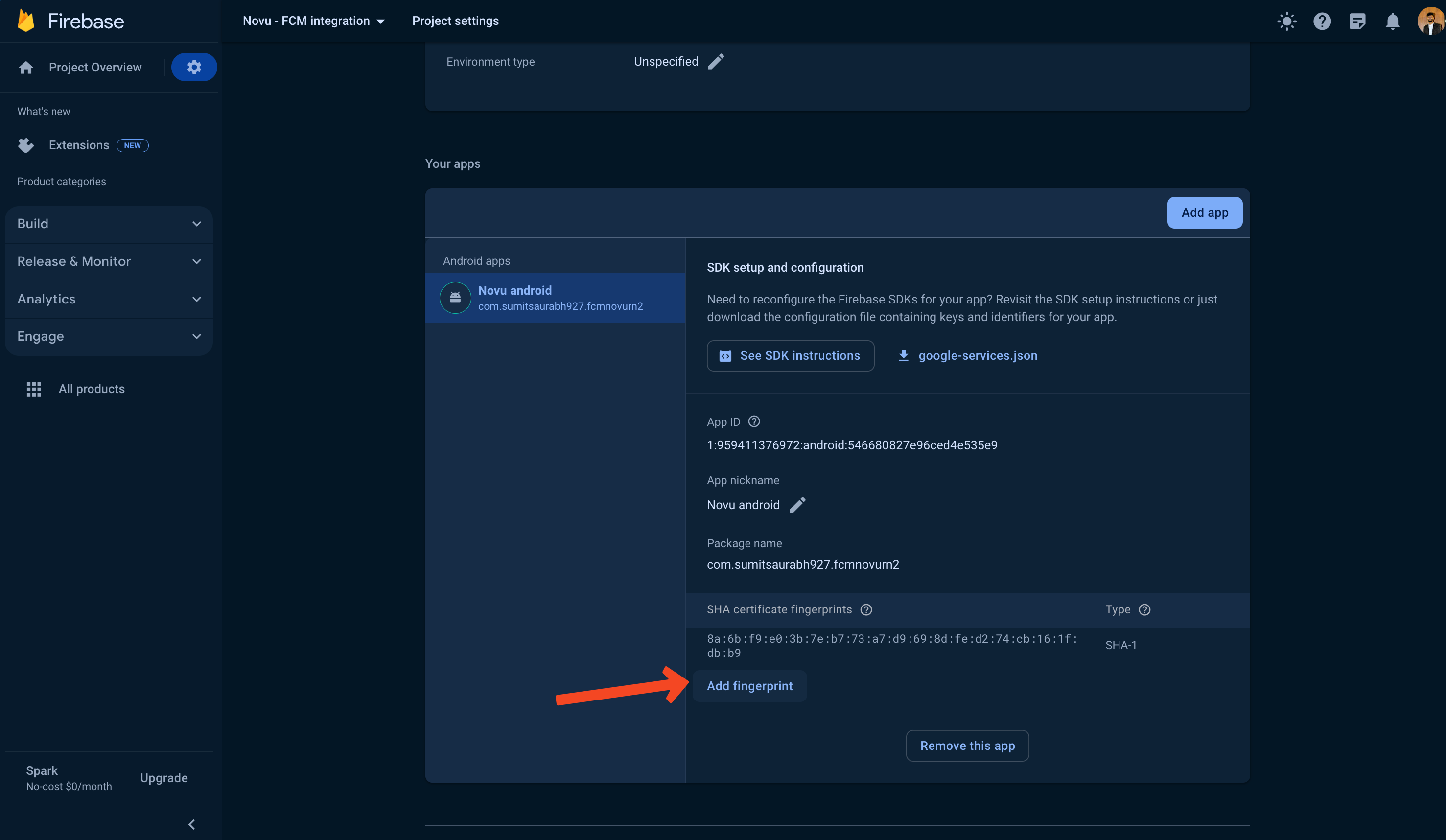
Scroll till you see the `SHA1` key you added earlier.
- Click on the ‘Add fingerprint’ button and add the second
SHA1key here.

Add the second `SHA1` key.
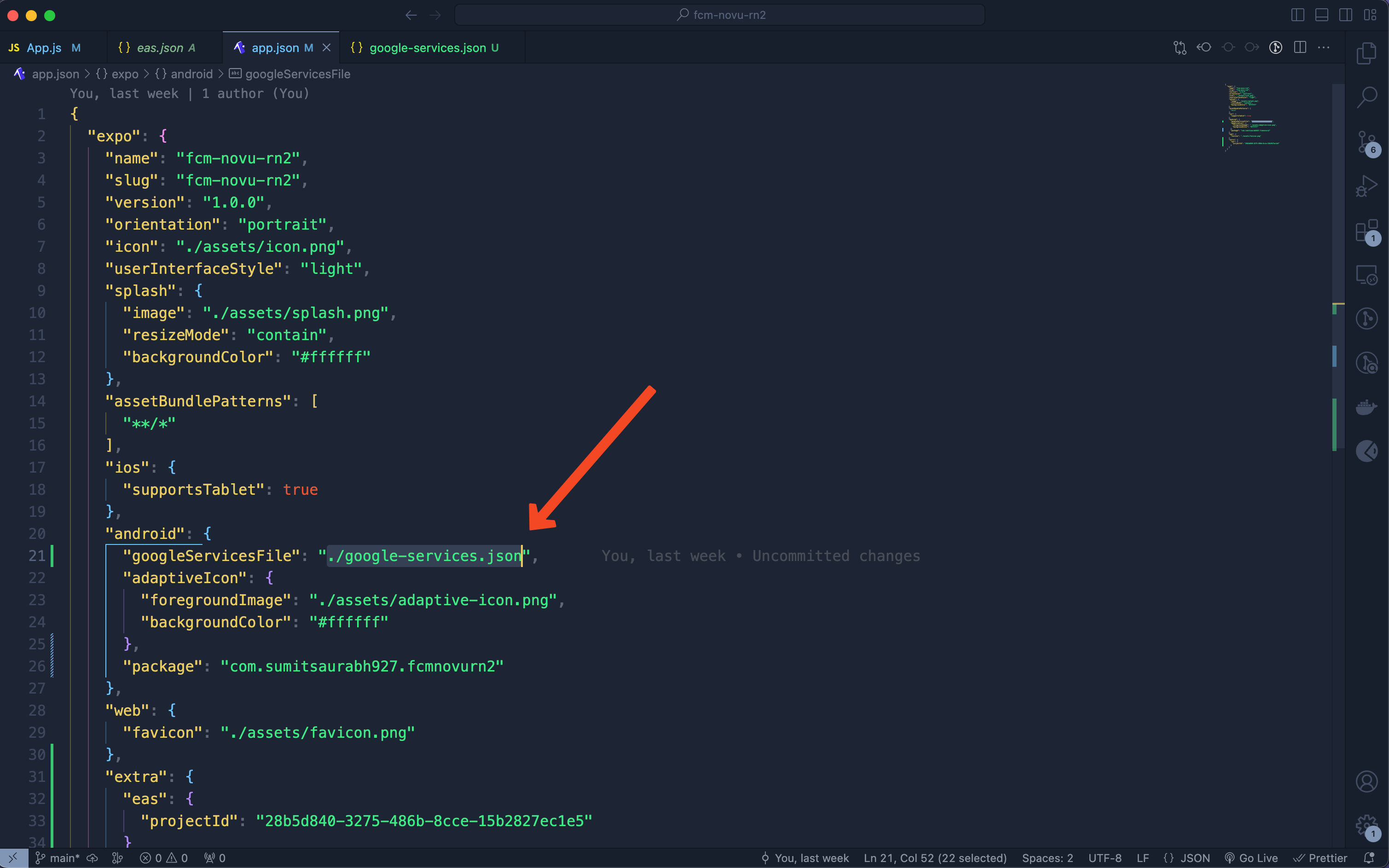
- Now, download the Google services file and add it to the project’s root directory. We also need to specify its location in the
app.jsonfile:

Specify the location of Google services file in the `app.json` file.
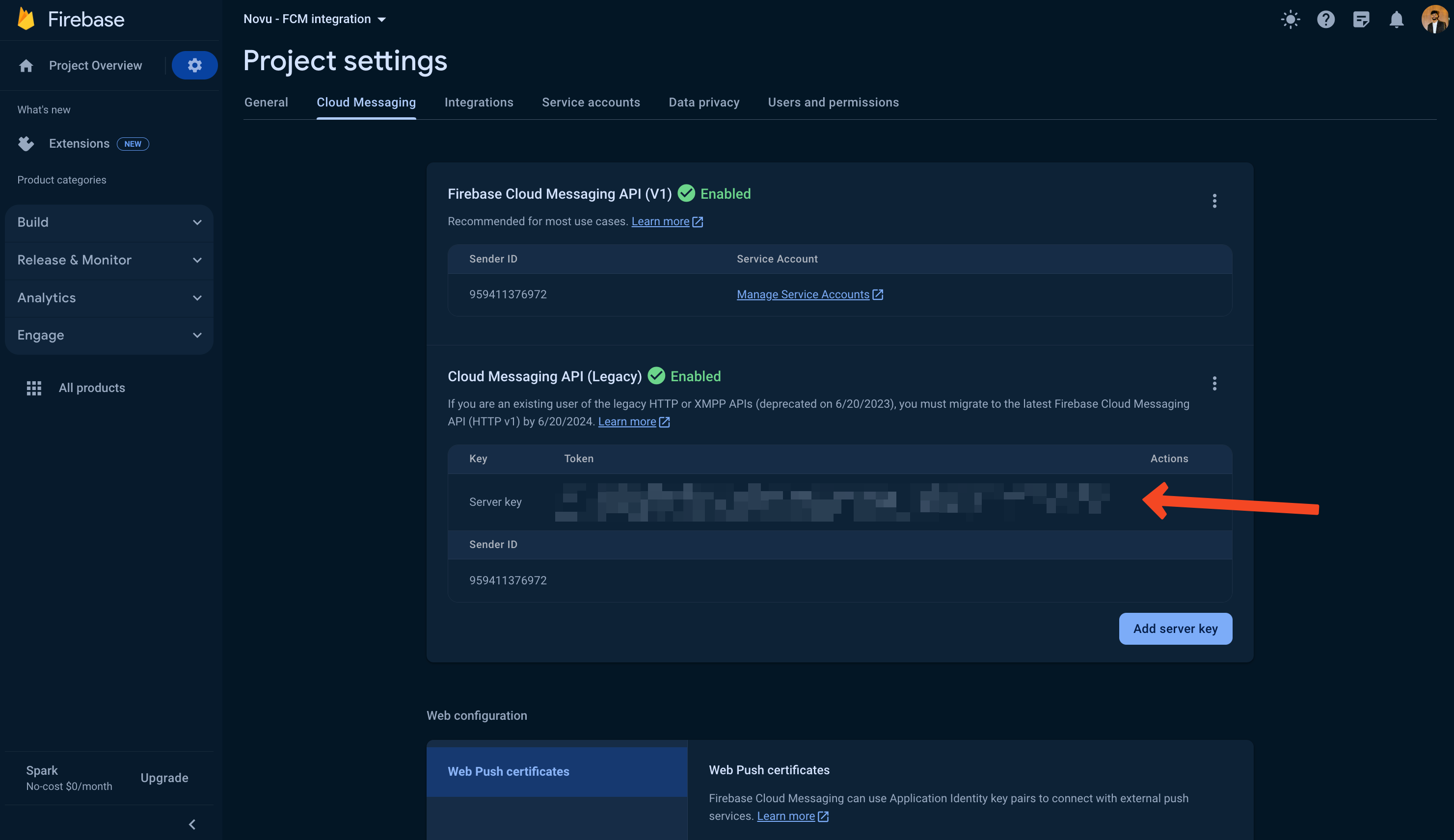
- Now we need to upload the Firebase server key to expo. Go to project settings and find it under the ‘Cloud Messaging’ tab.

Find the server key in the project settings.
- Now, upload that key to expo using the following command:
- Rebuild the app using the following command and we’re good to go!
- If you have an Android device with you, simply scan and install the app. Otherwise, if you want to run it on an emulator, simply copy the link given alongside the QR code and open it on the emulator and then install the app.
- Start the server to run the app, using the following command:

Start the server to run the app.
Setting up Novu
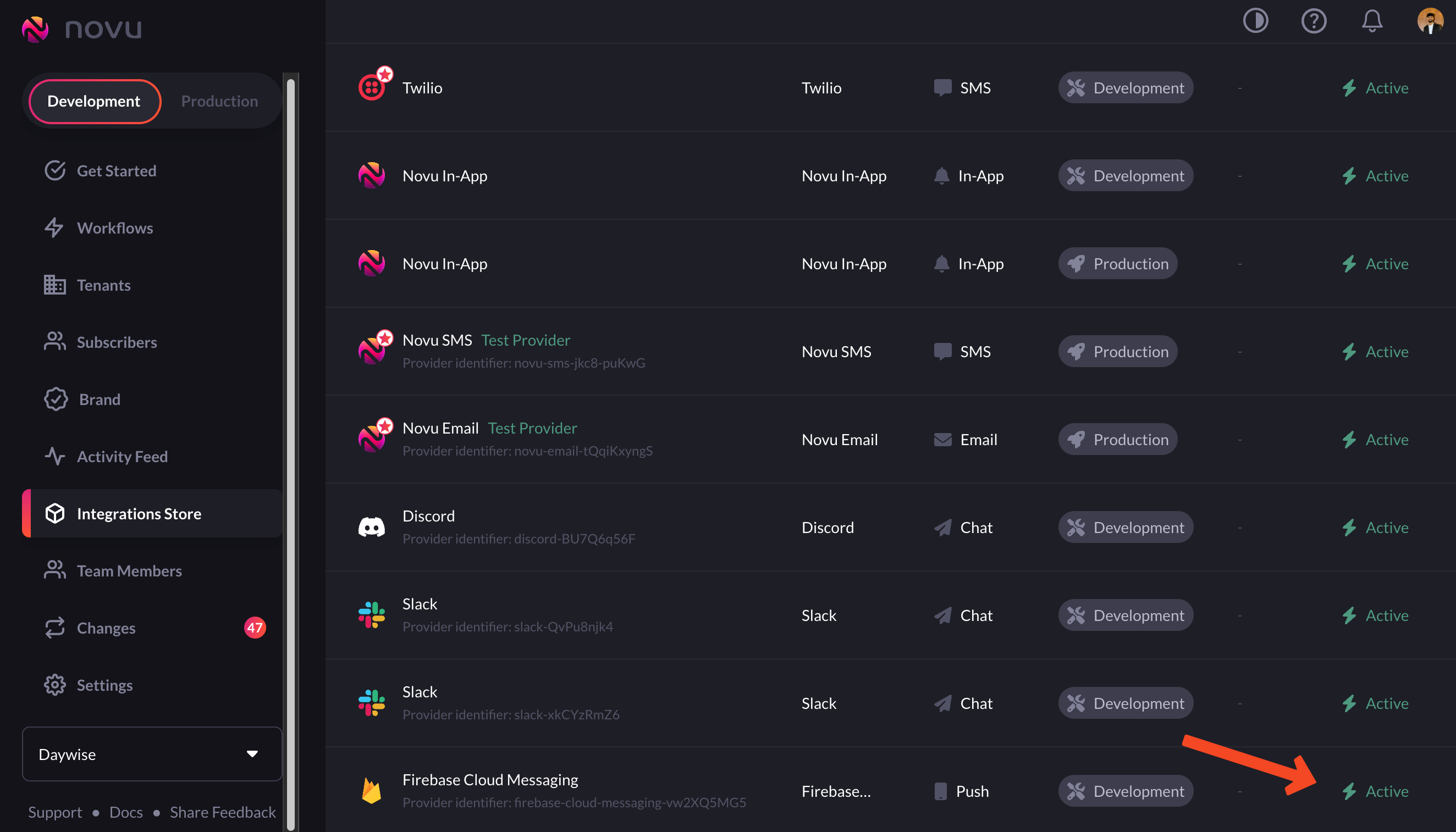
We’ll need a workflow to trigger notifications to our user’s devices. Follow the steps below to create one to ensure we are on the path to making FCM work as expected:- Head over to the Integrations Store on the Novu Web Dashboard and make sure that you’ve turned on the ‘Firebase Cloud Messaging’ integration.

Turn on Firebase Cloud Messaging integration from the Novu Dashboard
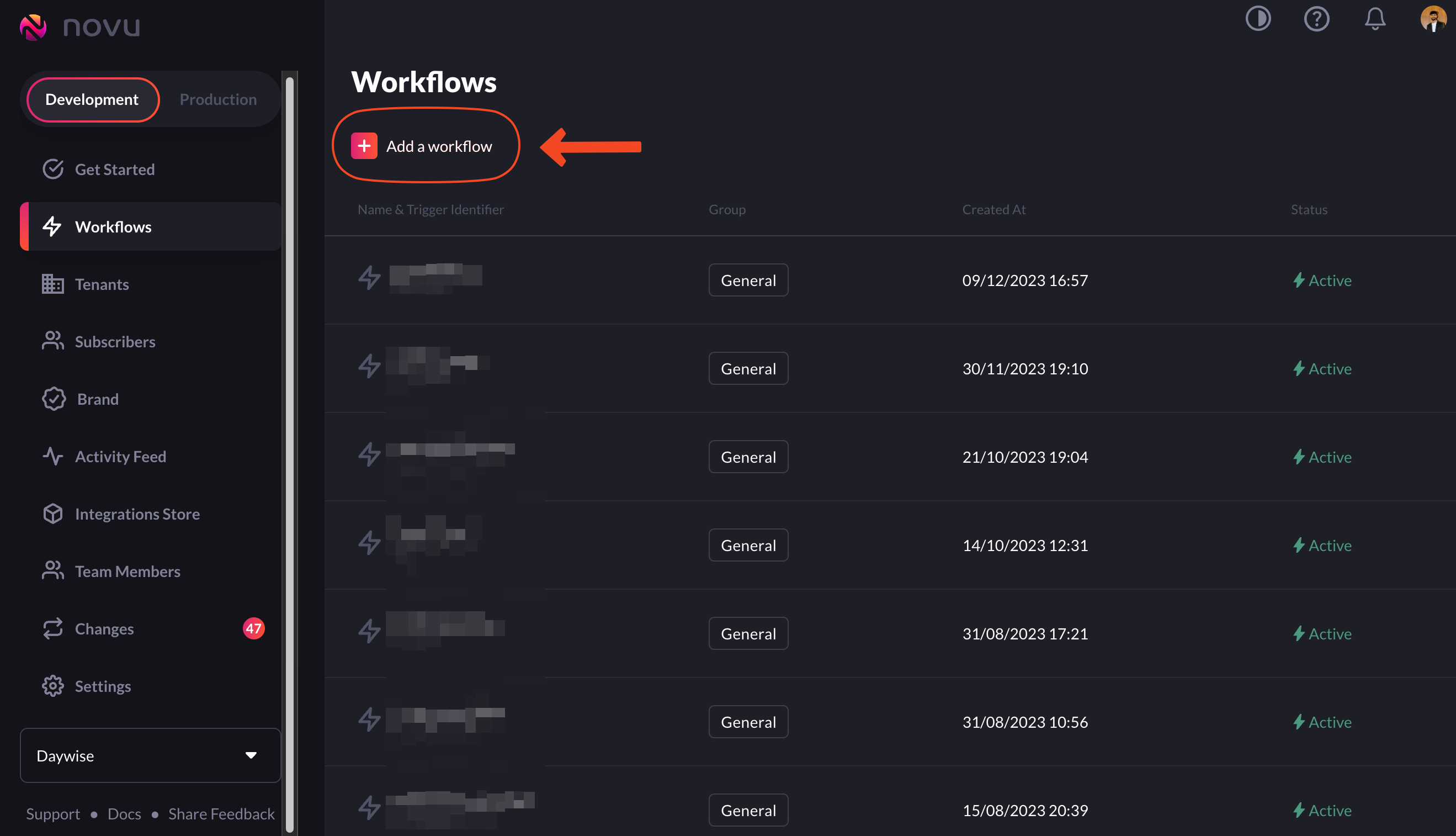
If you’re doing this for the first time, you’ll need to get your service account key from the Firebase Console. Read more about it in our FCM provider docs. - Now, we need to create a workflow that we’ll trigger from our app to send notifications. Head over to workflows in the Novu Web Dashboard and click on the ‘Add a workflow’ button.

Click on the 'Add a workflow' button to create workflows
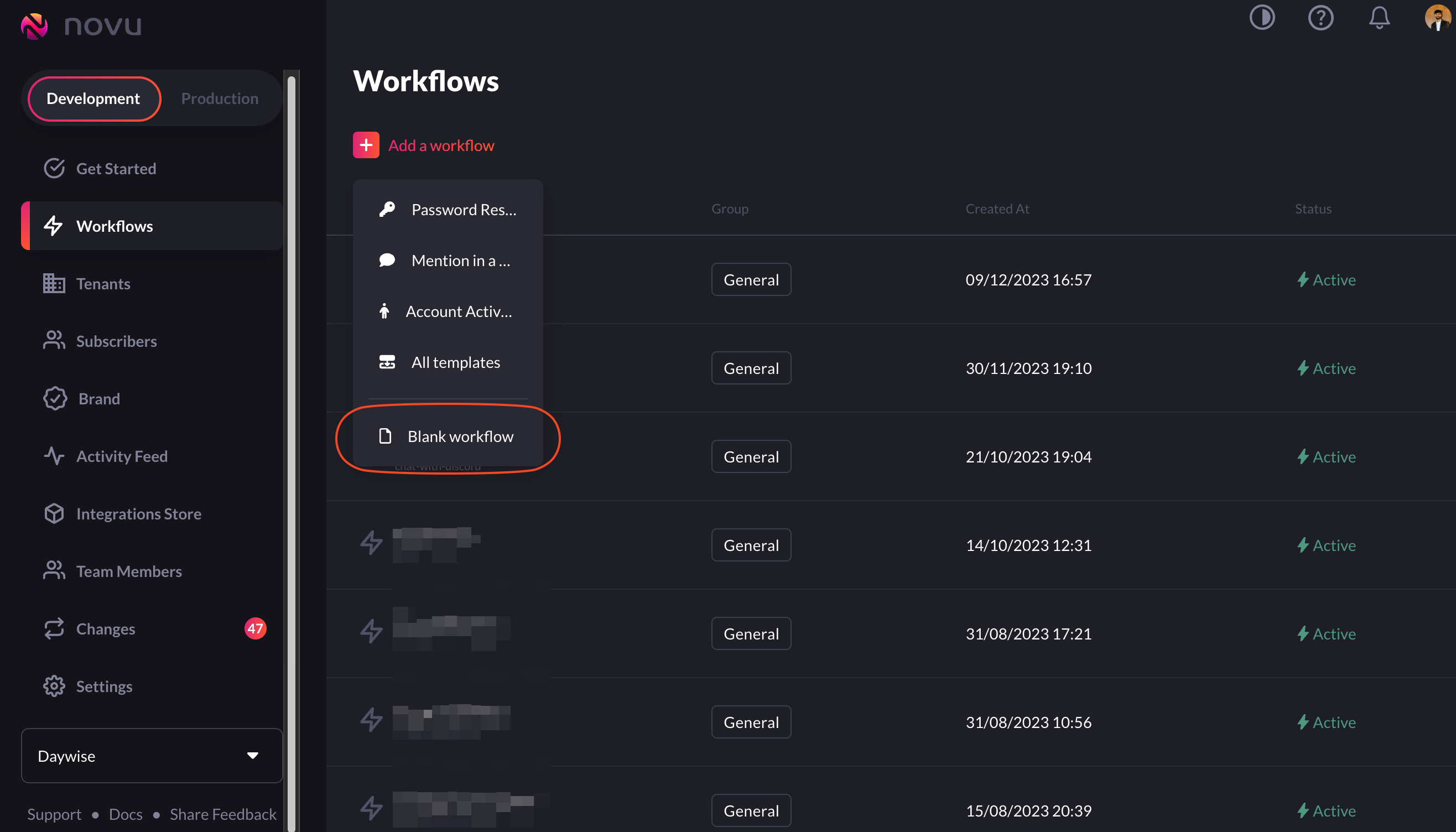
- Choose the ‘blank workflow’ option from the dropdown menu.

Click on the 'Add a workflow' button to create workflows
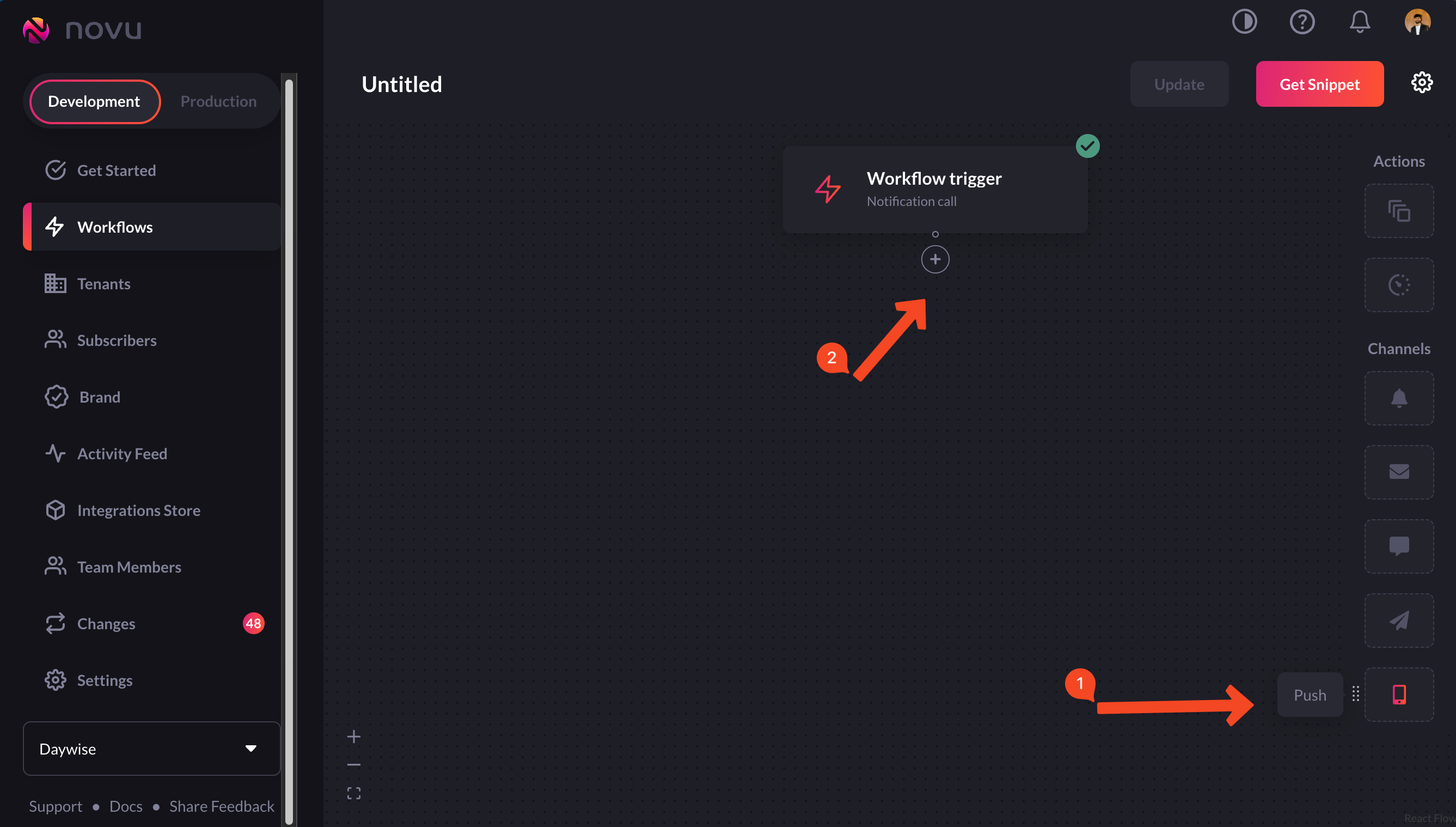
- Drag and drop the ‘Push’ node below the Workflow Trigger node.

Drag and drop the 'Push' node below the Workflow Trigger node
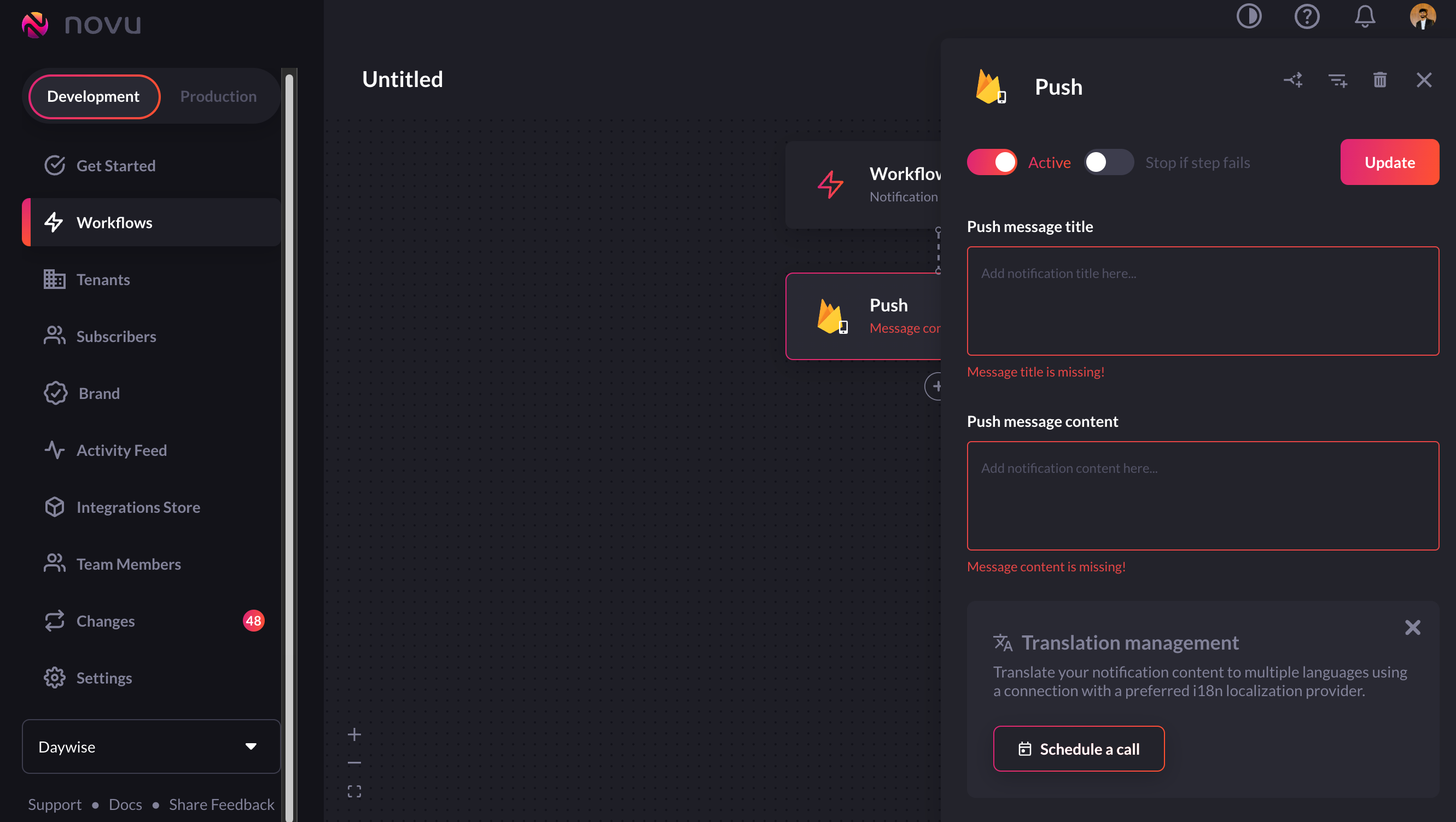
- If you hover over the newly added ‘Push’ node, you’ll see an error saying ‘Message content and title are missing’.

You'll get an error saying 'Message content and title are missing'
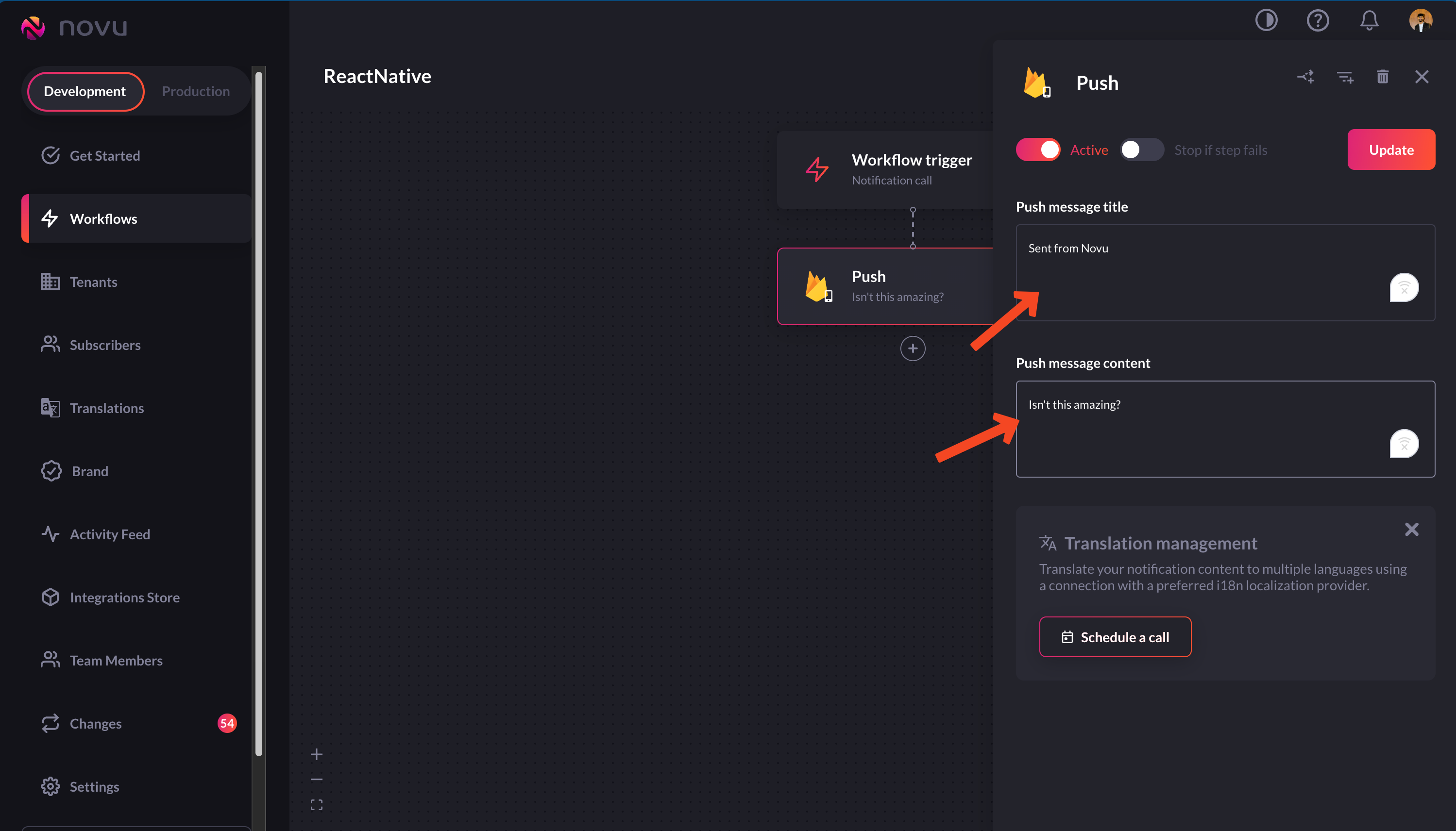
- We’re going to add a title and body for notifications. So, add them and give your workflow a suitable name.

Add the identifiers that you'll use
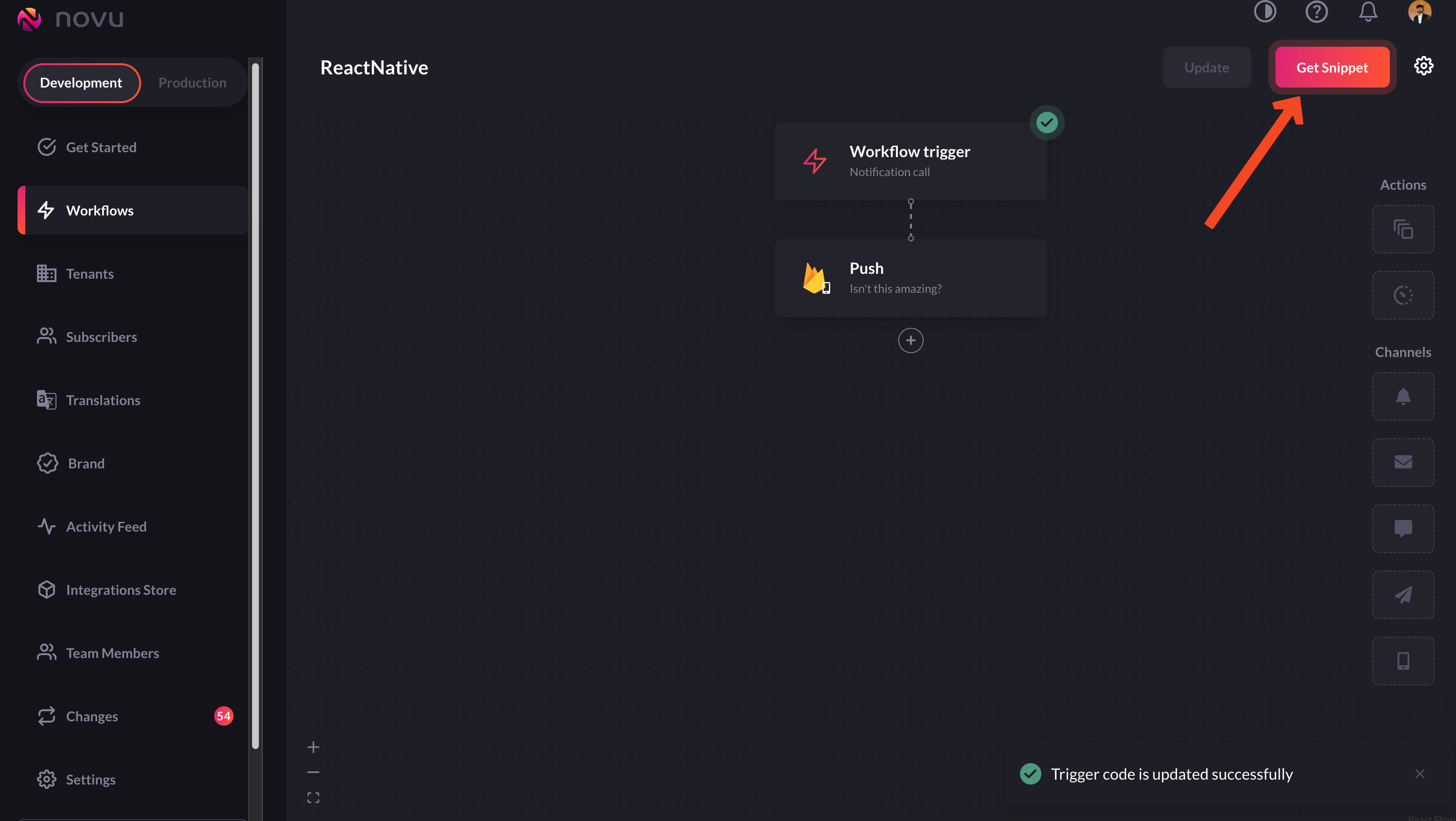
- Now, click on the ‘Update’ and then the ‘get snippet’ button to get the trigger code.

Click on the 'get snippet' button to get the trigger code
Create a subscriber and update credentials
A subscriber is essentially the recipient of the notifications sent through Novu’s system. When you create a subscriber, you’re setting up the necessary information for Novu to send targeted notifications to. You can find more about subscribers in our docs. To create a subscriber, we’ll use theidentify method:
setCredentials method:
Sending a push notification using Novu
To send a notification with Novu, we are actually triggering a notification workflow. Here’s how to do it using Node:
A notification is successfully received on the device
Dynamic content
So far, we’ve sent notifications that have had “hard-coded” content. Now we’ll send dynamic data when triggering a notification. The way to do so is by changing the values of the title and the body to{{title}} and {{body}} in our workflow.
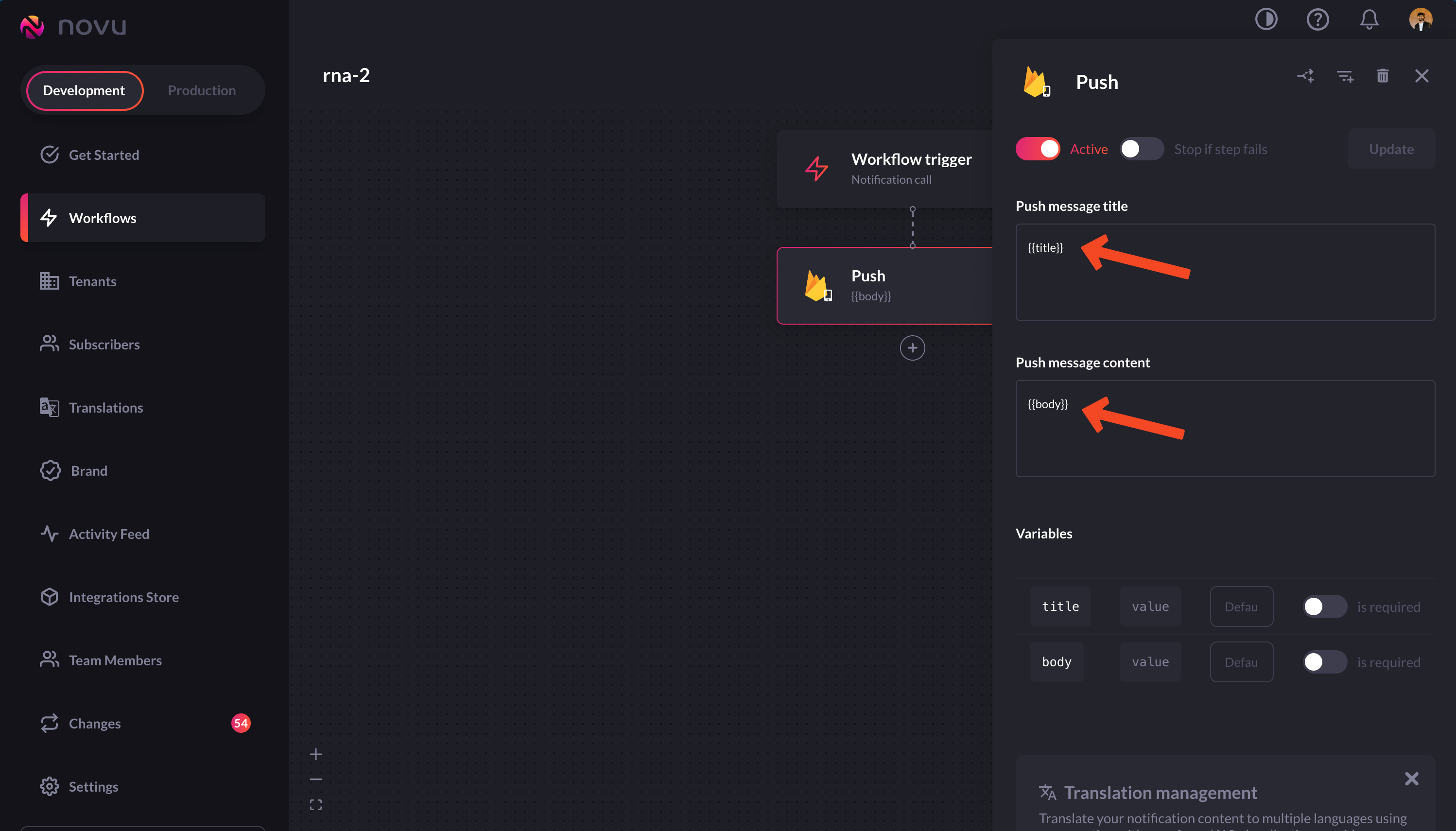
- Go to the workflow we’d created earlier and change the values of the title and the body to
{{title}}and{{body}}respectively.
You can send dynamic content in notifications by changing the workflow.
- Simply add these identifiers to the payload by changing the trigger code:
payloadTitle and payloadBody from the request body
A notification with dynamic content is successfully received on the device
Sending images
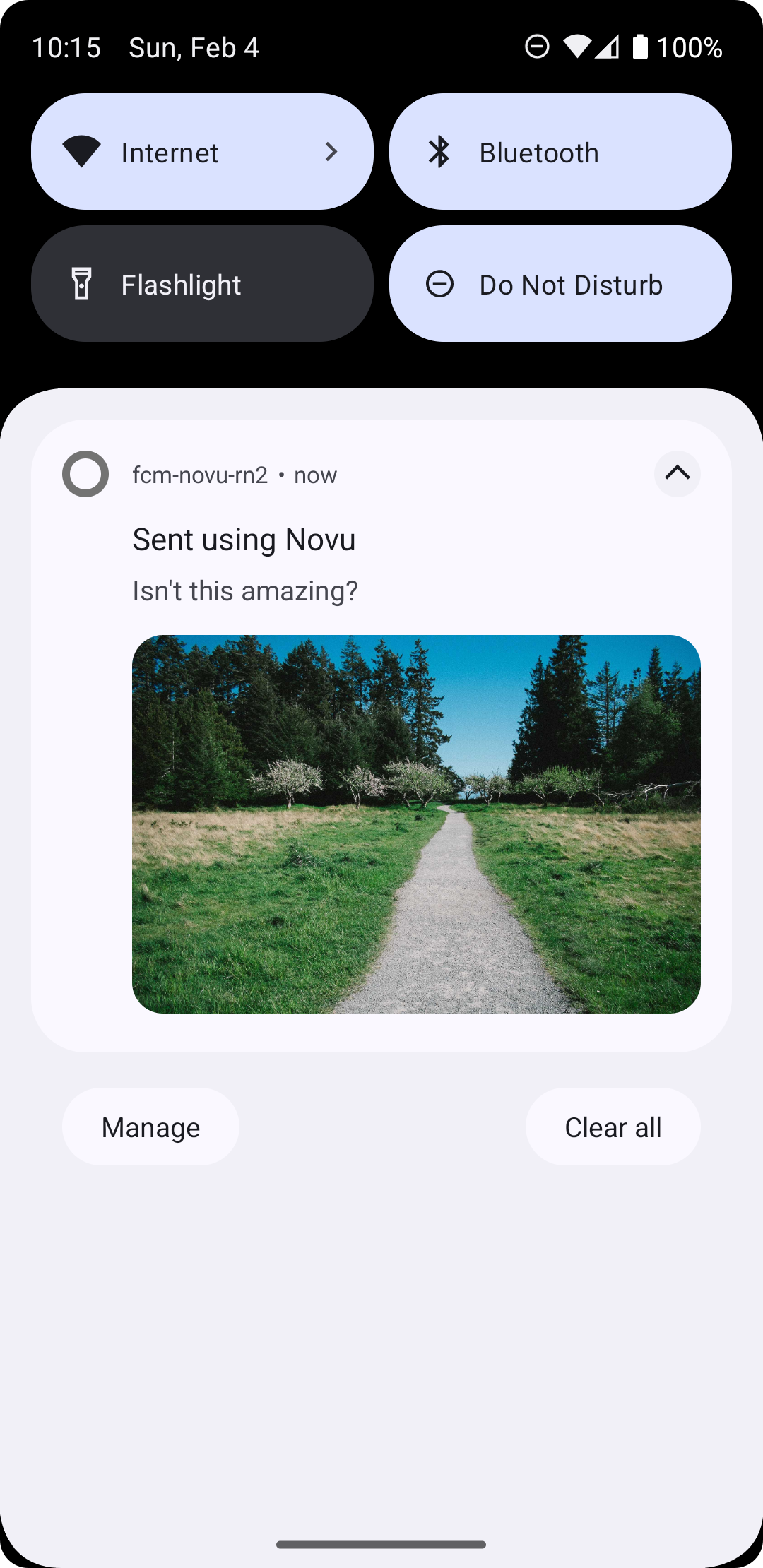
Up to this point, your notifications have all contained only text. But if you’ve received many notifications, you know that notifications can have rich content, such as images. It’d be great if your notifications showed users a nice image related to their content. Once again, Firebase makes this super simple. All you need to do is to specify theURL of the image in the override as shown below:

A notification with image content is successfully received on the device
Handling data type messages
With FCM, you can sendNotification and Data messages. We have handled sending notification messages. Let’s handle data messages. Data type messages are useful when, in addition to the usual data, you want to send some custom data. Maybe whether a subscriber has purchased the pro plan of our product or not, maybe which tier of usage they have purchased etc. You can do this easily by modifying the override. Here’s an example of sending the subscription status using the identifier subStatus:

A notification with custom data content is successfully received on the device
Priority of a notification
FCM tries to deliver high-priority messages immediately. The priority of a notification can also be altered by changing the overrides, as shown below:
A low priority notification is successfully received on the device

