@novu/react package that helps to add a fully functioning Inbox to your web application in minutes. Let’s see how easily you can use it in your application.
1
Install the Inbox package
2
Add the inbox code to your react file
routerPush prop to make your notifications navigatable. We will automatically pass the redirect.url from your workflow definitions to the routerPush prop.European Region Instructions
European Region Instructions
If you are using the European region in novu, you need to set the
backendUrl and socketUrl props.3
Trigger a notification
Now that you have the inbox component added to your application, you can trigger an Inbox notification to see it in action.
To create your first workflow, follow our quickstart guide.

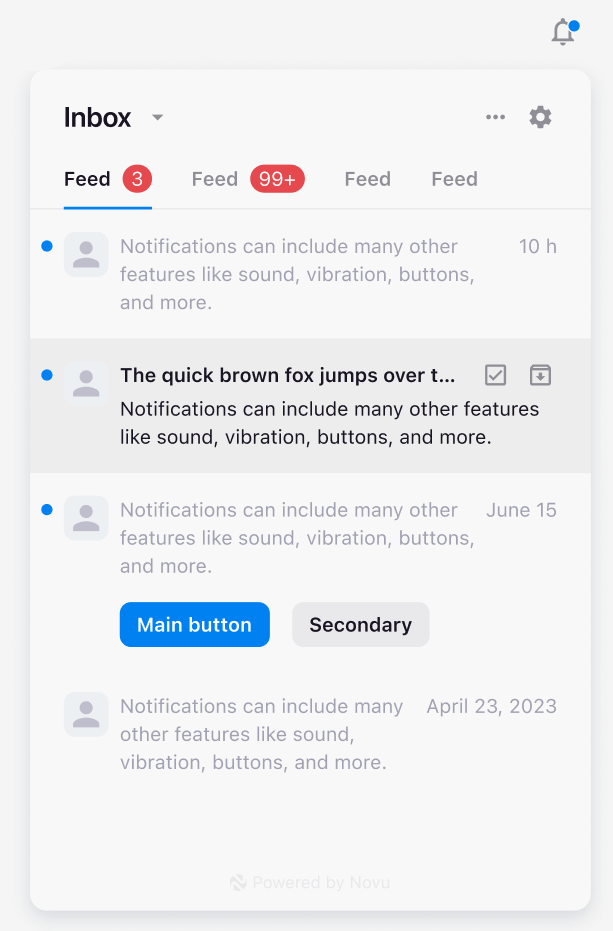
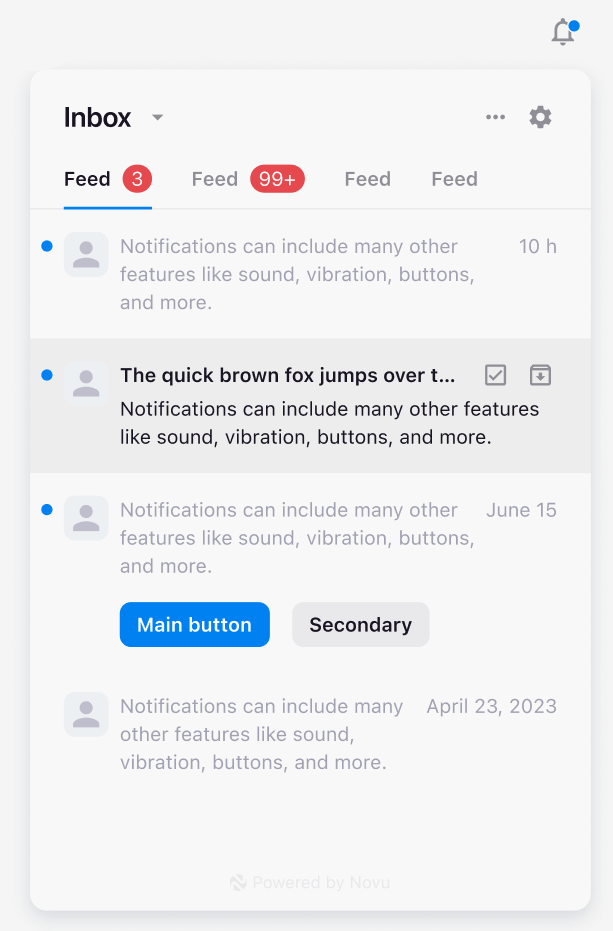
The Inbox Component
Next Steps
Customize the inbox
Learn how to customize the inbox with your own branding and design.
Learn the components
Learn more about the composable components of the inbox.
Frequently Asked Questions
The Inbox is not loading properly.
The Inbox is not loading properly.
Possible reasons for the Inbox not loading properly:
- Invalid subscriberId
- Invalid applicationIdentifier
- Invalid subscriberHash (in case of active HMAC encryption)
- Invalid backendUrl (in case of self-hosted)
- Invalid socketUrl (in case of self-hosted)
How to fix CORS error with Inbox?
How to fix CORS error with Inbox?
Our Inbox is configures for all hosts. Please disable root level
withCredentials config in axios or fetch http requests.
