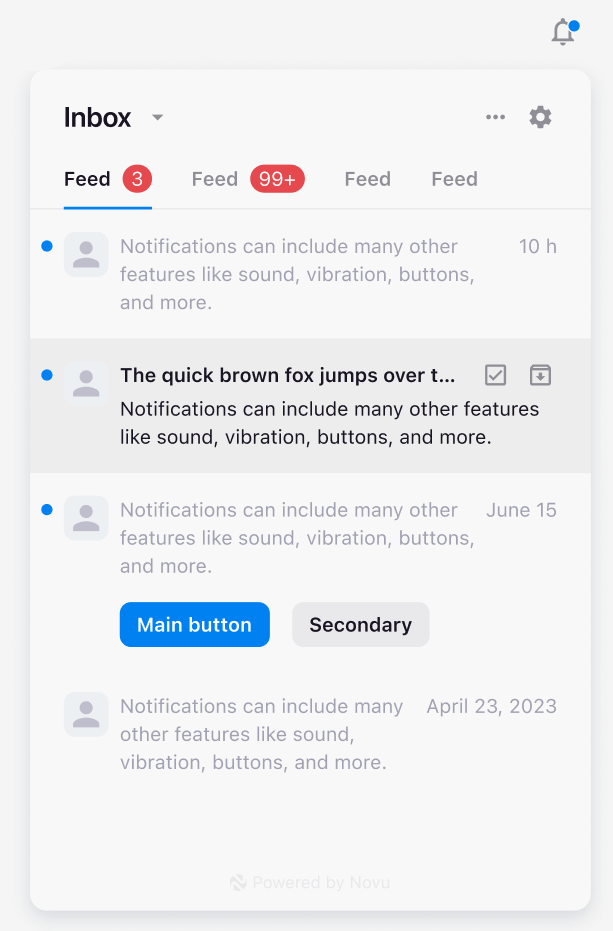
Defining tabs
Define thetabs prop to display multiple tabs in the Inbox component.
Each tab object should include a label and filter properties. The label property represents the text displayed on the specific tab. The filter property is an object that serves as the “filter criteria” for the notifications displayed in the list. The filter should include the tags which is an array of strings.
The notifications are filtered and matched by comparing the workflow tags field with the tab filter.tags array. Each notification is a part of a specific workflow. You can combine tags from different workflows to create a customized tab experience.
The example below demonstrates how to define multiple tabs in the Inbox component.

Here tab
filter.tags are taken from workflow tags. Tags can be configured in
options field of workflow.
